Testo Circolare animato
Fotoritocco > PaintNet > GrTesto
Assicuriamoci che il pannello strumenti sia attivo (leggi come attivarlo).
Abbiamo bisogno del filtro ...Tile image, Polar trasformation e Animated image
Per tutti i plugin/filtri andare nella pagina di download
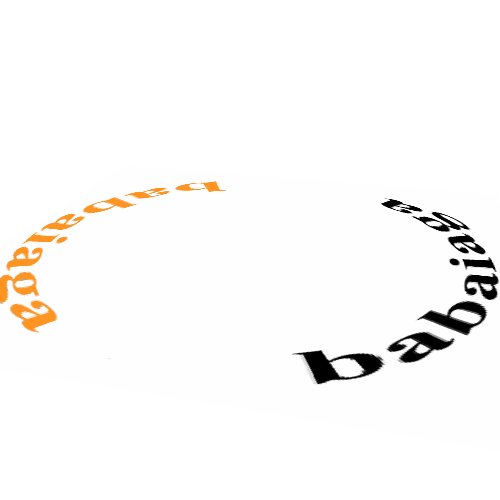
Ora proviamo a creare un Testo Circolare animato.
Ci vuole tanta pazienza e seguire alla lettera il nostro manuale.
Con la stessa procedura possiamo creare un testo in orizzontale animato.

Traduzione libera della versione inglese (vedi).
A differenza della versione originale non useremo la prima parte del manuale sull'impostazione delle dimensioni dello sfondo.
Pratica
Dal Pannello livelli aggiungiamo un livello e definiamolo con il nome 1
Dal pannello strumenti scegliamo Testo: Inseriamo una scritta con questi valori:
Tipo carattere: Times New Roman
Dimensione: 48 o 72 deve riempire tutto lo sfondo senza spazi a destra e sinistra
Selezionate il Grassetto

Passare o premere sull'immagine

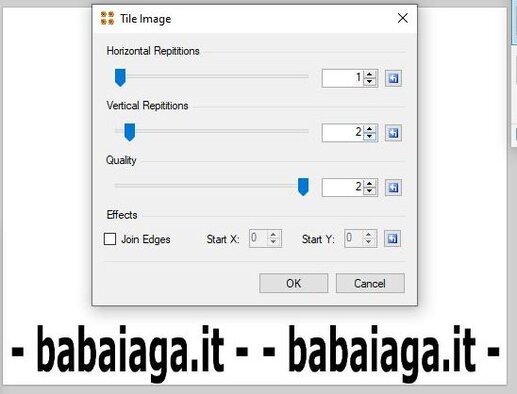
Dal menu Effetti scegliamo : Tile image
Inseriamo questi valori:
Horizontal...: 1
Vertical....:2
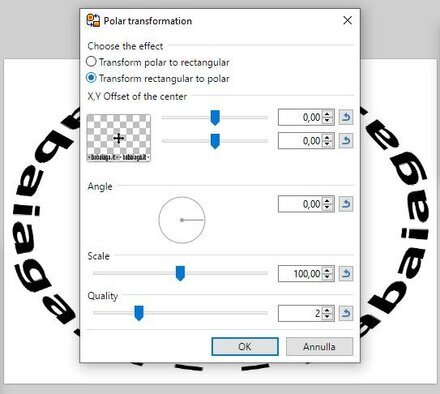
Dal menu effetti scegliamo Polar Trasformation
Inseriamo questi valori:
Spuntare la voce ...Trasnsform rectangular to polar
Passare o premere sull'immagine


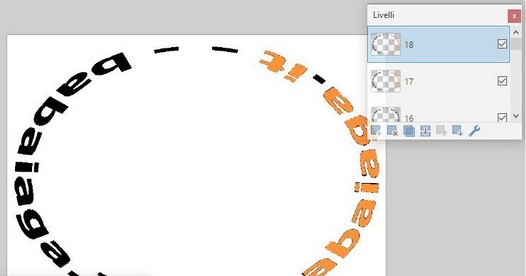
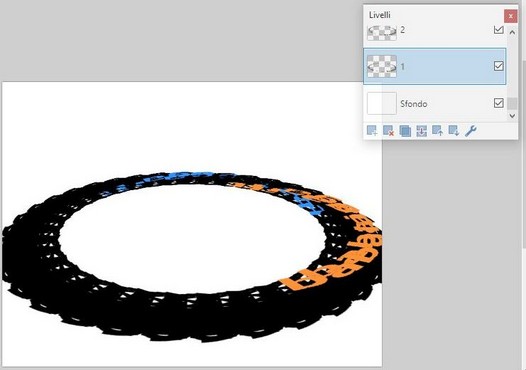
Ora dal pannello livelli duplichiamo il livello 1 (testo) per 12 volte.
Ogni volta rinominiamo il livello con il relativo numero: 1, 2, 3,...12
Possiamo colorare un livello con i colori desiderati o lasciare tutto nel colore originale.
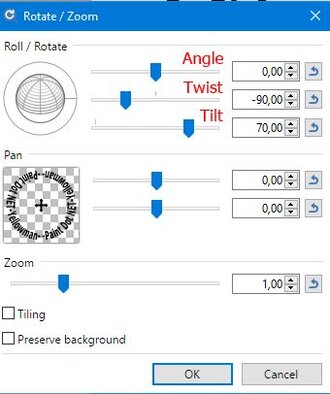
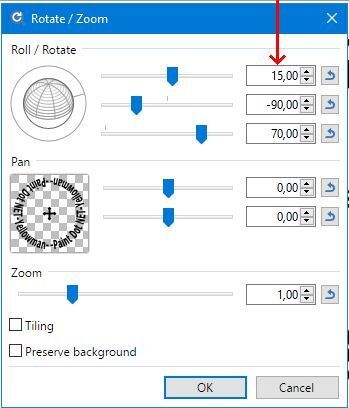
Dal menu livelli scegliere Rotate/zoom
Ora selezionare il livello 12 e inserire i seguenti parametri su Rotate zoom
1 valore: 0
2 valore: -90
3 valore: 70
Passare o premere sull'immagine


Ora selezionate il livello 11
Sempre dal Menu livelli scegliamo rotate/zoom e inseriamo i seguenti valori:
1 valore: 15 (unico valore che cambierà)
2 valore: -90
3 valore: 70
Ora selezioniamo il livello 10 e incrementiamo il valore di rotate/zoom ancora di 15.
Ripetiamo la stessa operazione per tutti gli altri livelli fino al livello 1 che, se tutto è stato fatto correttamente, dovrebbe avere il volore 165 di incremento.

Ora eliminiamo il livello dello sfondo dal pannello livelli.
In caso di mancata eliminazione la rotazione avrà un leggero scatto ad ogni ripresa del ciclo rotatorio.
Provare per credere.
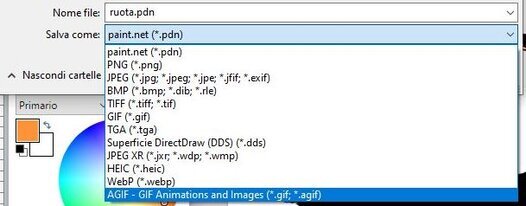
Ora dal menu File salviamo il progetto usando:
Salva con nome
In salva come scegliamo l'ultima voce: AGIF - GIF
Passare o premere sull'immagine


Ora si aprirà in automatico un pannello per cambiare alcuni parametri dell'animazione.
Noi cambieremo solo due valori:
Dithering = 0
Frame duration = 1
Lasciamo gli altri valori invariati (nulla vieta di provare a fare cambiamenti).
Abbiamo finito.
Andiamo nella cartella immagini selezioniamo il nostro file salvato e scegliamo di aprirlo con un browser tipo firefox o altro.
Testo orizzontale animato ...
Dopo aver inserito un testo (vedi primo passaggio) nel primo livello, dobbiamo spostare la nostra scritta verso l'alto di qualche millimetro ad ogni livello e chiaramente salvare il nuovo livello.
Quindi salviamo il tutto come previsto dal passaggio relativo della versione circolare.




